Table Of Content

Your hand-drawn sketch can include an area for navigation menus, boxes for images and CTA buttons, and horizontal lines for text and headlines. It should also account for the dimensions of different devices and screens. The key here is not to focus too much on the aesthetics of the hand-drawn sketch, as you can refine these details at a later stage of the wireframing and design process. This step is crucial for deciding what elements will make it to the wireframe.
Types of Wireframes
Visme wireframes are ideal for those new to this practice or if you’re learning to use them for your projects. With a free Visme account, you can create a low-fidelity wireframe to launch the creation of your digital project. Users are asked to follow the steps of the user journey and take personal notes of what they find easy, complicated or simply confusing. Then, the designers take the user feedback and create a new iteration before more user testing is conducted.
Sketch
Gain confidence using product data to design better, justify design decisions, and win stakeholders. During your presentation, you can add notes about specific parts of the wireframe, pointing out elements and briefly explaining what they are for and why they will meet users’ needs. Wireframes also let stakeholders give honest feedback on the layout, add suggestions, and plan how the product will integrate with other products or web pages.
By Team
The wireframe should be detailed enough to provide a clear understanding of the design to developers, but not so detailed that it hinders the design process. In high-fidelity wireframing, once the overall structure is in place, you can start adding more details and refining the design. This includes adding visual elements such as images, icons, and typography, as well as defining interactions and transitions. You can create a wireframe using a variety of tools, including paper and pencil, whiteboards, or specialized digital software. They usually consist of basic shapes, lines, and text, and aim to communicate the hierarchy of information, the placement of interactive elements, and the flow of user interactions. If you are inclined to use pen and paper, try your hand at creating wireframes by hand.
Professional Diploma in UX Design
UI elements look realistic and might even include textures and shadows. At this stage, a designer might also choose to add in images and copy. This wireframing kit will get you started with all the basics you need to create great looking high fidelity wireframes. They allow designers and stakeholders to quickly iterate and refine ideas before investing time and resources into creating a fully functional prototype or final product. They are an essential tool for creating effective and user-friendly digital experiences.
And working without a plan usually takes up even more time and you run the risk of a project failing altogether. A website wireframe is used to map out the main features and navigation of a new website design. It gives an idea of the site's functionality before considering visual design elements, like content and color schemes.
eCommerce Mobile Wireframe Sketch
Uizard scores $2.8M seed round for its app wireframe to prototype dev tool - TechCrunch
Uizard scores $2.8M seed round for its app wireframe to prototype dev tool.
Posted: Mon, 09 Sep 2019 07:00:00 GMT [source]
Most wireframes are created in shades of grey to represent colours but keep it simple. Test usability with users—When you’re testing out a new idea with someone, they don’t need to see every little detail for you to determine if the idea is going to work. Wireframes give you just enough to work with so that you can validate your approach or pinpoint where adjustments are needed. By getting collective feedback early, you’ll cut down on revision time later. The main purpose of wireframes is to share basic but key information about the product’s design. So the earlier you can integrate wireframes in the process the better.

The 3 types of wireframes
It’s a meticulous process where every detail is crafted, ensuring the interface is not only aesthetically pleasing but also encapsulates the user experience you’ve envisioned. In your pursuit of excellence in web design, embracing user feedback refines your wireframe with a real-world perspective. As you present your initial designs, engage actively with your users, encouraging them to share thoughts and reactions. This invaluable dialogue sharpens the user interface, ensuring that your final design is not only visually striking but intuitively aligns with the user’s expectations and needs.
A wireframe is the first step in the UX design workflow of a website or mobile application. The concept of creating a wireframe is similar to how architects start with blueprint drawings and engineers sketch mechanical diagrams. Wireframing is only one of the many steps in the design process. You can now use the wireframe to get feedback from the client. And work on the next phase of the process— designing the mockup or prototype.
A high-fidelity wireframe is not always the best place to start with a UX/UI project. If you don’t have a good base with a low-fidelity wireframe that has been tested for usability and has gone through a few iterations, you’ll have to do these things in a high-fidelity wireframe. A mid-fidelity wireframe is more elaborate than a low-fidelity wireframe and closer to the intended final UI design. The wireframe might show images and more detailed visualizations of what’s intended for the layout, and interactions between pages are clearer and more elaborate than in a low-fi wireframe. UX/UI designers also use wireframes to show clients and stakeholders a quick representation of how their final design will look.
Each of these wireframes can be tested and fine-tuned for better accuracy. In other words, prototypes are the most functional, useful documentation you can create. Wireframes just help you focus the placement of content for your prototype. Wireframing is a quick way to get a better idea of your website or application visually.
Use only grayscale, one generic font, and no images or design effects like shadows. For example, it could be an outline for an article or a sketch for a digital illustration. It’s important for the project manager (and the project team) to understand why the project is happening in the first place. Whatever the purpose is, it should be included in the wireframe. Figma is a free cloud-based editor that can be used to design everything from wireframes to mockups and more. This tool, however, works best when you use it with a wireframe templates kit.
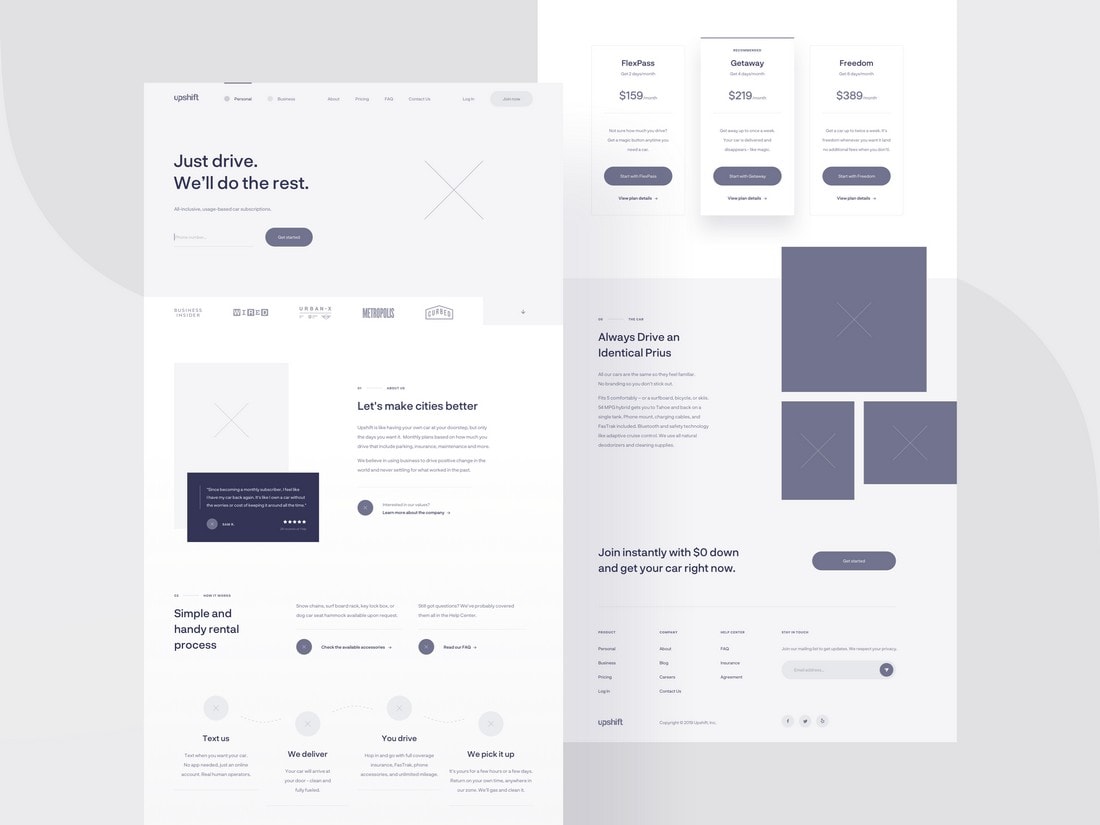
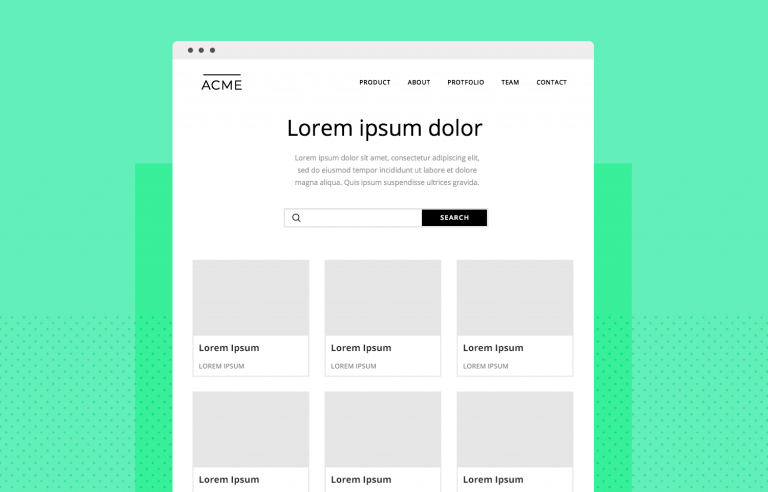
They can see how they want it to work and what resources they need to make that happen. But, with a little bit of practice, you’ll be able to craft wireframes without an effort. Just remember to follow the tips and the advice we outlined throughout this guide. There are plenty of great tools you can use to make wireframes. To help you get an idea of what wireframes look like, here are a few example designs you can study.
As you can see, the page layout is the same; the difference is in the number of final design elements in the composition. As I mentioned above in the section about the difference between wireframes and prototypes, there are three main types of wireframes. In a visual sense, wireframes are 2D visualizations of what a website or app will look like when it’s finished. They are the first draft of the user interface, with grayscale shapes and minimal design elements. We made this guide for both beginners and advanced designers to convey the importance of wireframing. You’ll learn everything from how to design wireframes to the best tools for wireframing, tips for avoiding common mistakes, and more.
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. Developers use wireframes to get an idea of technical requirements and to see where they may need to program and write code for specific functionality.

No comments:
Post a Comment